
Project location:
diana-di.com
Here you can find descriptions of all the web-design stages from the Mood Board to the final development with WordPress tools. These stages are necessary for all website development.
MOOD BOARD

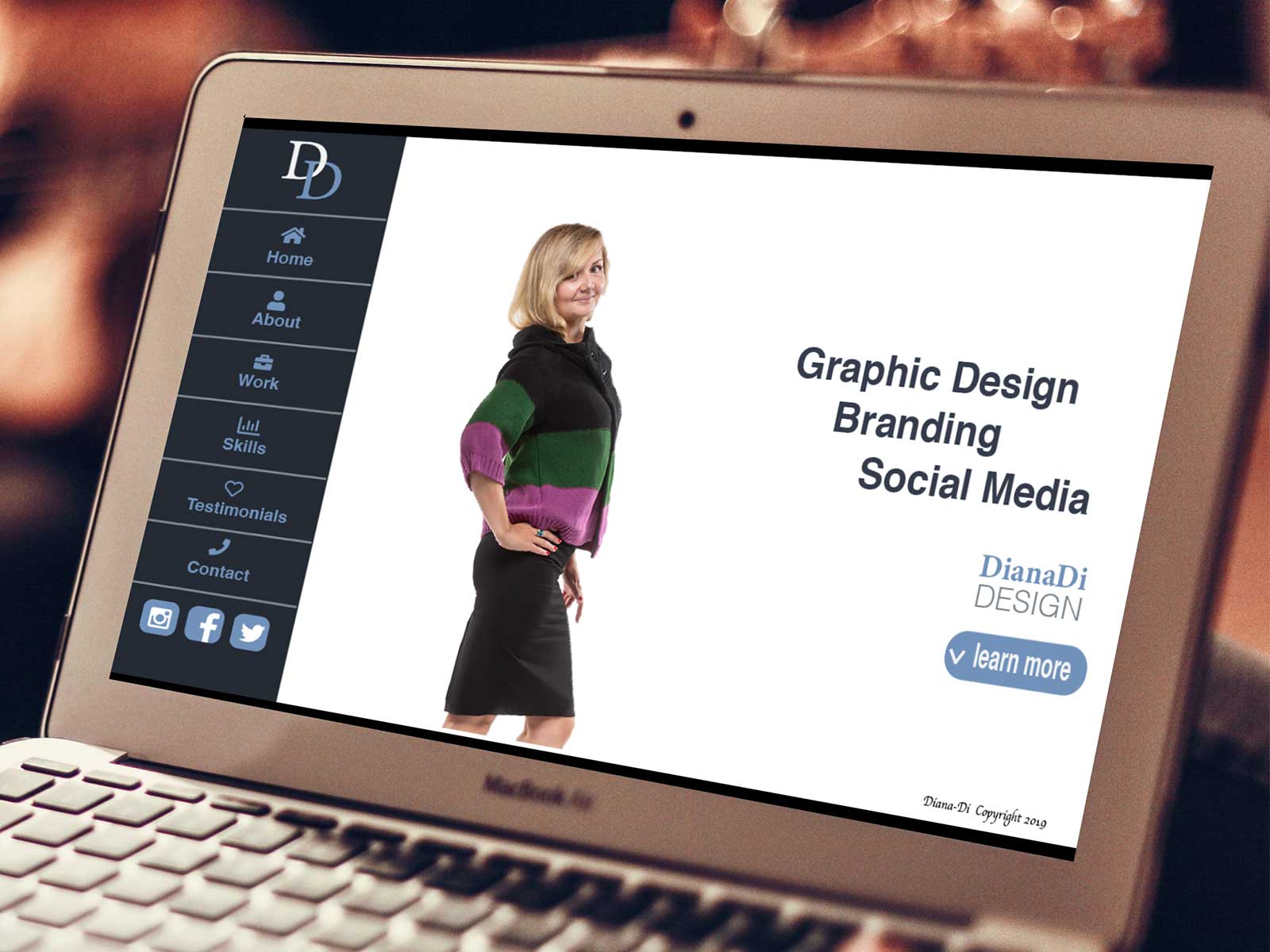
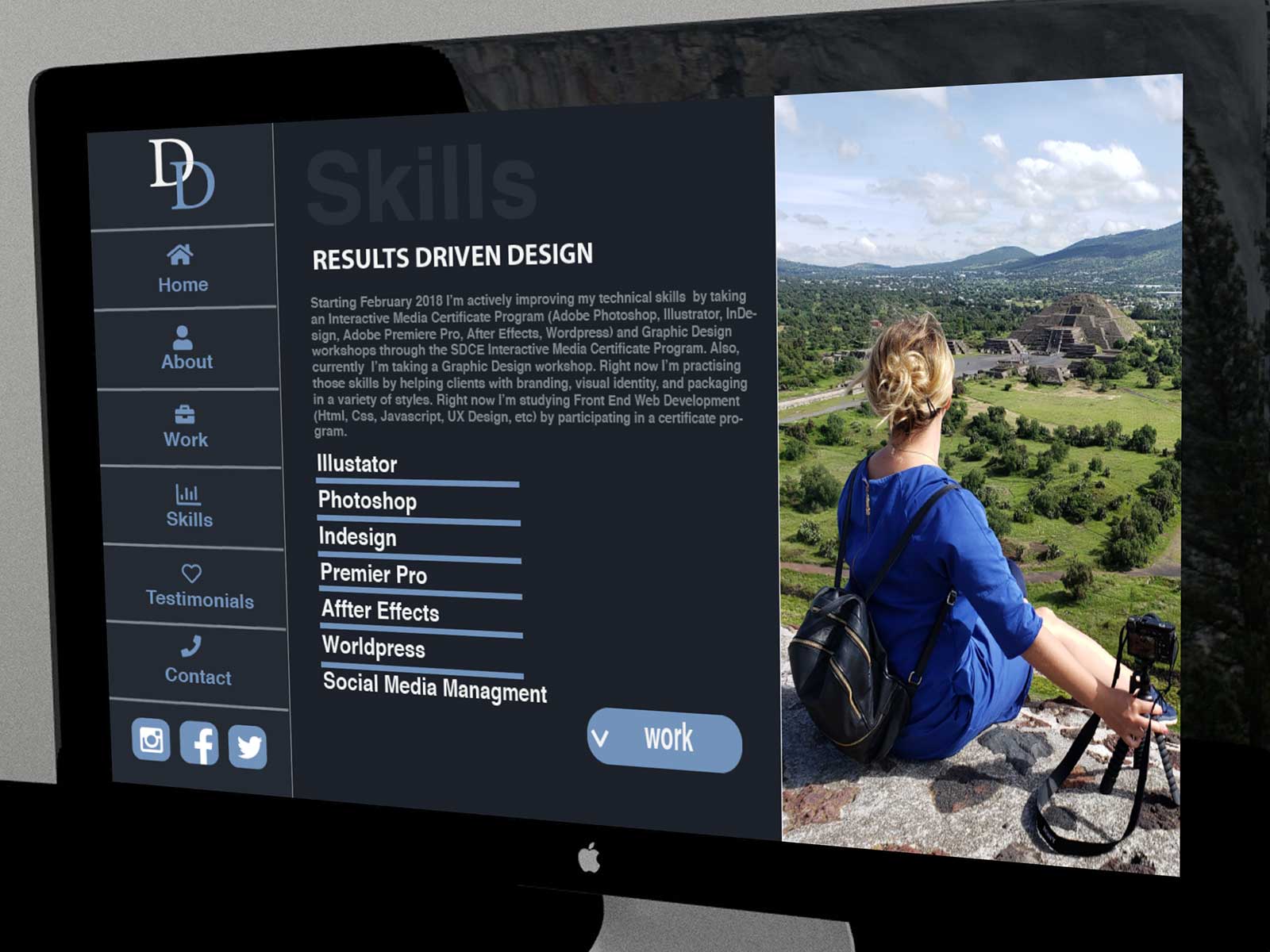
My intention was to combine a simple "close-to-nature" color
palette, contrast, clean typography, and professional photography
to make the viewer feel comfortable while exploring this website.
A blue-based monochromatic color set was used for framing
utilities (navigation, buttons, etc) in combination with more
colorful pictures for a stylish look.
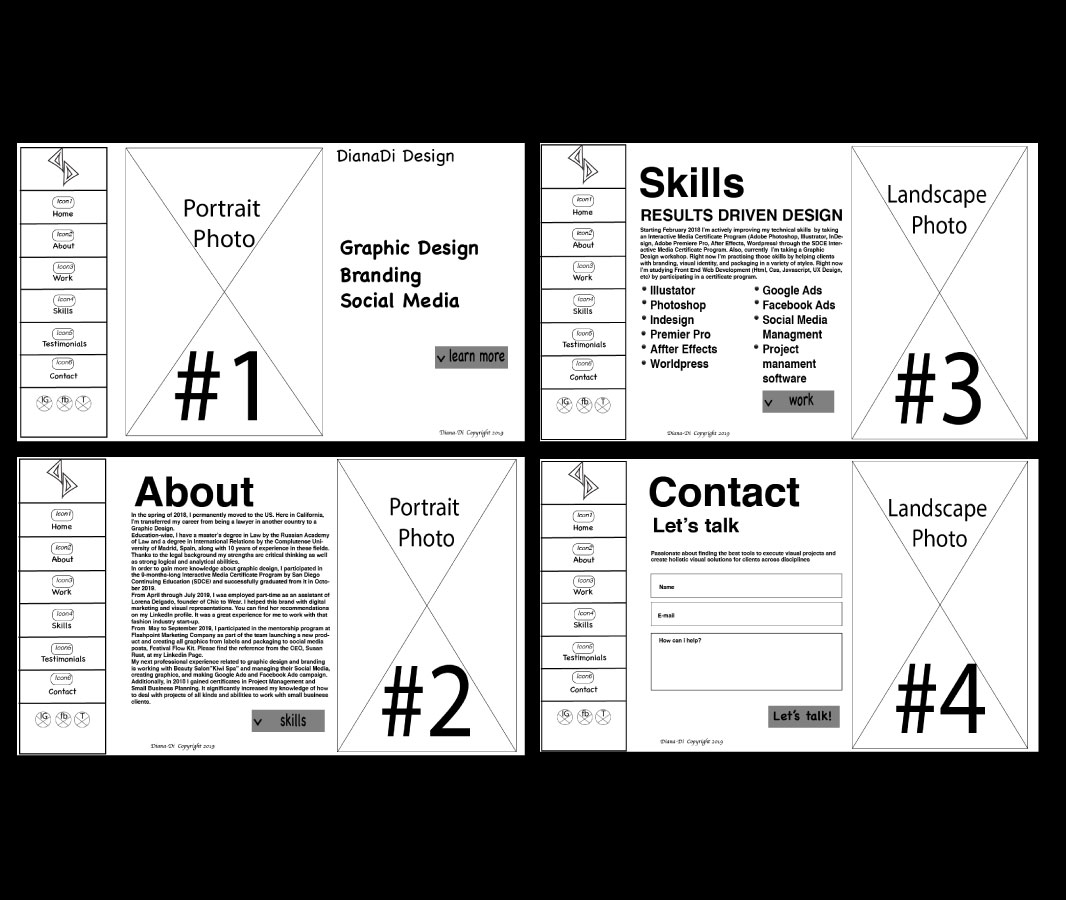
WIREFRAMES and Comps

While creating wireframes and comps my goal was to increase
clarity.
The user-friendly design facilitates navigation and makes it
easy to find any information that website visitor needs.
LOGO

Logo created in Adobe Illustrator.
Two capital letters D presents “DianaDi-Digital”, fictitious
business name that is going to be used for working with
clients.
Developing a visual identity with a logo is an important part of
establishing any business. Together with an effective website, it
is the key to a successful business.
Tech

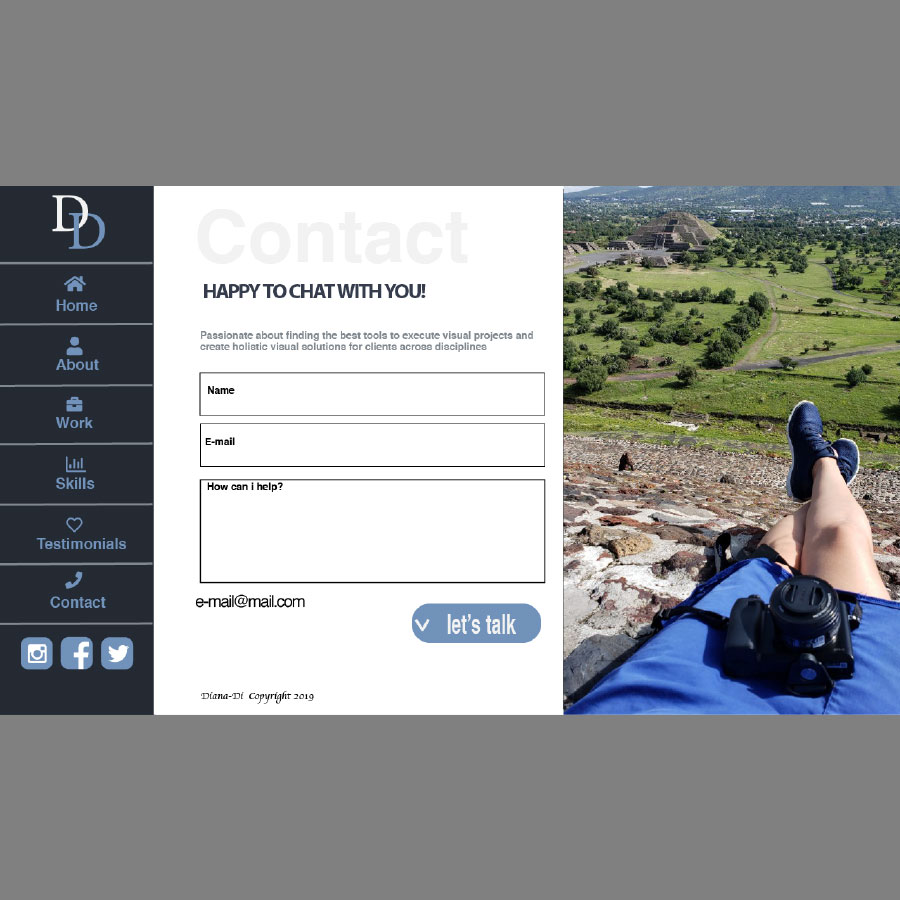
Even though it might seem like it contains multiple pages, the
website is actually just one page with a lot of JavaScript under
the hood, which is auto-generated by WordPress.
The singular page has different sections like Testimonials,
Home, About, etc.
The tool that allowed me to achieve this
effect was Fusion Builder (ThemeFusion Page Builder Plugin).
WordPress Theme

I used the Avada Theme for this project.
Plugins used:
- Flamingo: A trustworthy message storage plugin for Contact Form
7
- Contact Form 7 ( Simple and flexible contact form plugin)
- Fusion Core: ThemeFusion Core Plugin for ThemeFusion Themes
- SG Optimizer: This plugin will link your WordPress application
with all the performance optimizations provided by SiteGround.
Additional CSS and HTML was applied.